Processing
Tecnología Multimedial I - 2020
Trabajo Práctico N°0
El muñeco de nieve
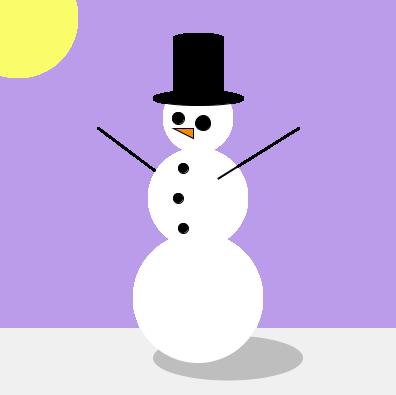
La primera aproximación al lenguaje de programación de Processing fue a través de la realización de un pequeño muñeco de nieve, el cual se tenía que realizar con funciones de elipses, cuadrados, y triangulos.
void setup() {
size(400, 400);
background(#BA9CEA);
}
void draw() {
//horizonte
fill(240);
noStroke();
rect(0, 330, 400, 70);
noFill();
//sol
fill(#FAFC69);
ellipse(20,20,120,120);
//sombra
fill(190);
ellipse(230,360,150,45);
noFill();
//brazoizquierdo
stroke(1);
strokeWeight(2);
line(180, 190, 100, 130 );
strokeWeight(1);
//cuerpo muñeco
//bottom
noStroke();
fill(255);
ellipse(200, 300, 130, 130);
//middle
ellipse(200, 200, 100, 100);
//head
ellipse(200, 120, 70, 70);
stroke(1);
//ojos
//ojo izquierdo
fill(0);
ellipse(180, 120, 12, 12);
//ojo derecho
ellipse(205, 125, 15, 15);
//botones
//primer boton
fill(0);
ellipse(185, 170, 10, 10);
ellipse(180, 200, 10, 10);
ellipse(185, 230, 10, 10);
noFill();
//galera
fill(0);
ellipse(200,100,90,15);
rect(175,40,50,60);
ellipse(200,40,50,10);
//nariz
//triangle(x1, y1, x2, y2, x3, y3)
fill(#F58905);
triangle(175, 130, 195, 130, 195, 140 );
noFill();
//brazo derecho
strokeWeight(2);
line(220, 180, 300, 130 );
strokeWeight(1);
}

Muñeco realizado en la primer clase del año
Trabajo Práctico N°1
Circulo crómatico RGB
El primer trabajo práctico que se tuvo que realizar de manera obligatoria en el año consistía de la realización de un circulo crómatico del modelo RGB, es decir que tenga el color verde en la parte superior y en la parte inferior al rojo y el azul. Se exploró a traves de este trabajo práctico las distintas maneras de manejar color que tiene el lenguaje, esto sería mediante la paleta HSB, la cual se tenía que utilizar obligatoriamente en este ejercicio. Otras maneras que se exploraron fueron con el modo RGB o con códigos del siguiente tipo: #FFFFF. El trabajo entregado fue apenas aprobado debido a que contrario a la consigna, el verde no se encontraba en la parte superior, ni el rojo y el azul en las posiciones que les pertenecian.
void setup() {
size(400, 400);
}
void draw() {
stroke(#FF0303);
strokeWeight(2);
line(0, 200, 400, 200);
line(200, 0, 200, 400);
noStroke();
//triangulo celeste
fill(#0092FF);
triangle(200, 200, 400, 150, 400, 250);
//triangulo verde oscuro
fill(#18BF00);
triangle(200, 200, 400, 150, 400, 0);
//triangulo verde claro
fill(#57FC00);
triangle(200, 200, 250, 0, 400, 0);
//triangulo amarillo
fill(#FFF300);
triangle(200, 200, 150, 0, 250, 0);
//triangulo mostaza
fill(#FCC200);
triangle(200, 200, 0, 0, 150, 0);
//triangulo naranja claro
fill(#FC8F00);
triangle(200, 200, 0, 0, 0, 150);
//triangulo naranja
fill(#FF5E00);
noStroke();
triangle(200, 200, 0, 150, 0, 250);
//triangulo rojo
fill(#FC0000);
triangle(200, 200, 0, 250, 0, 400);
//triangulo magenta
fill(#FC00C6);
triangle(200, 200, 0, 400, 250, 400);
//triangulo violeta
fill(#9800FF);
triangle(200, 200, 150, 400, 250, 400);
//triangulo azul
fill(#3E00FC);
triangle(200, 200, 250, 400, 400, 400);
//triangulo celeste oscuro
fill(#006FFC);
triangle(200, 200, 400, 400, 400, 250);
//opacidad
fill(255, 0);
ellipse(200, 200, 450, 450);
fill(255, 50);
ellipse(200, 200, 375, 375);
fill(255, 100);
ellipse(200, 200, 300, 300);
fill(255, 150);
ellipse(200, 200, 225, 225);
fill(255, 180);
ellipse(200, 200, 150, 150);
noStroke();
fill(255);
ellipse(200, 200, 75, 75);
} 
Circulo crómatico pedido para el TP N°1
Trabajo Práctico N°2
Animación de Créditos
El segundo trabajo práctico consistia en la realización de una animación de créditos de alguna pelicula conocida. En este caso se realizó la introducción de créditos de la pelicula de Quentin Tarantino "Pulp Fiction". Esta consistia de un titulo desapareciendo del nombre del director, y de una posterior animación en la que el nombre de la pelicula se movía verticalmente seguido de los nombres de los actores y actrices. Con este trabajo se comenzó a trabajar con variables y la reasignación de sus valores, asi como también con la importación de imagenes, fuentes y asignación de colores.
PImage logo;
float h,f1,r,g,h2,h3,h4,h5,h6,h7;
PFont ac;
PFont t,t2;
void setup(){
size(600,400);
logo=loadImage("logo.png");
imageMode(CENTER);
h=600;
h2=1000;
h3=1300;
h4=1600;
h5=1900;
h6=2100;
h7=2400;
textAlign(CENTER);
f1=255;
r=255;
g=255;
ac=loadFont("BenguiatITCbyBT-Bold-48.vlw");
t=loadFont("BusoramaITCbyBT-Bold-48.vlw");
t2=loadFont("BusoramaITCbyBT-Bold-36.vlw");
}
void draw(){
background(0);
//f1-=3;
//fill(f1);
r-=2;
g-=2;
fill(r,g,0);
textSize(20);
textFont(t2);
text("a film by",width/2,height/2);
textFont(t);
text("quentin tarantino", width/2,(height/2)+40);
h-=0.8;
h2-=0.8;
h3-=0.8;
h4-=0.8;
h5-=0.8;
h6-=0.8;
h7-=0.8;
image(logo,width/2,h);
fill(255);
textFont(ac);
text("John Travolta", width/2, h2);
text("Samuel L Jackson", width/2, h3);
text("Uma Thurman", width/2, h4);
text("Harvey Keitel", width/2, h5);
text("Tim Roth", width/2, h6);
text("Amanda Plummer", width/2, h7);
}
Animación de los créditos de la pelicula Pulp Fiction
Trabajo Práctico N°3
Aventura Gráfica
El tercer trabajo obligatorio del año consistía en la ideación y realización de una aventura gráfica la cual pueda ser
jugada y terminada por distintos caminos, permitiendo mediante botones al jugador avanzar por la historia. La aventura que se
decidio hacer fue basada en la historia de El Mago de Oz, la pelicula de 1939. La historia sigue a Dorothy Gale, y mantiene como objetivo
hacer volver a nuestro personaje principal a su hogar en Kansas. Para ello, el jugador deberá avanzar por la historia, haciendo amigos para llegar
al castillo de la bruja mala y allí enfrentarse a ella. Luego del enfrentamiento, el jugador puede morir o puede volver a su hogar.
Haga click en "JUGAR" para que inicie la aventura gráfica.
Trabajo Práctico N°4
Aventura Gráfica con Arreglos y Funciones
El trabajo siguiente consistió en la optimización del trabajo anterior mediante la utilización de arreglos y funciones. La aventura permaneció igual, excepto por el añadimiento de sonido y música de fondo. El código se redujo unas 600 líneas gracias a la utilizacion de for, arreglos y de distintas funciones que permitian la creación de globos de dialogo, etc.

Imagen de la aventura gráfica del Trabajo Práctico N°4
Trabajo Práctico N°5
Minijuego en Aventura Gráfica
El trabajo práctico número 5 consistía de la elaboración de un minijuego
que se incluya en alguna parte de la aventura gráfica que se realizó previamente en los otros
trabajos. El mismo, debía ser realizado con programación orientada a objetos, es decir que debía haber
por lo menos 4 clases con sus respectivas funciones y campos.
El minijuego realizado se ubicaba entre la pantalla 11 y 12 de la aventura, y se llegaba a la misma cuando
Dorothy decide tirarle agua a la bruja en vez de entregarle los zapatos. Cuando se apreta el botón se llega a un menú
en el que se presenta el nombre del minijuego: "Ding Dong, the witch is dead". Cuando se apreta el botón de jugar, accedemos
a una pantalla donde la bruja se mueve aleatoriamente por la pantalla, y Dorothy con su pistola de agua deberá matarla dentro de
un tiempo determinado. Si ese tiempo se termina, Dorothy perderá, pero si la logra matar antes de tiempo, logrará volver a Kansas, su hogar.

Imagen del minijuego del Trabajo Práctico N°5
Trabajo Práctico Final
Aventura Gráfica con minijuego en objetos
El trabajo final consistía de la inclusión del minijuego en la aventura gráfica y de la adaptación del código a programación orientada a objetos. Para ello, se debía agrupar en grupos de a dos y decidir cual de las dos aventuras gráficas se iba a adaptar. En mi caso, el grupo lo hice con mi compañero Mariano Quattrocchi, y seleccionamos su aventura gráfica, la cual contaba una historia apocaliptica de un personaje que debe sobrevivir. El minijuego, era un shooter en primera persona que se desplegaba casi al final de la aventura cuando el jugador permanecía en un supermercado buscando provisiones.

Imagen del trabajo práctico final
